3Dモデルに動きを付け加えて教材を作ってみました。
このセクションでは無料で手に入れた3Dモデルに手入力で動きを付加してネット上に公開して閲覧する方法を紹介します。
流れは以下のようになります。
↓ 3Dモデル入手
↓ Blenderに読み込み
↓ Blenderで動きを付加
↓ Blenderで書き込み
↓ 動きを与えた3Dモデル完成
↓ palanARに読み込み
↓ palanARで公開
対象となる方は、Blenderを使ったことがある方、飛行機など乗り物の運動を3Dモデルで再現しようと考えている方です。
早速、無料3Dモデルを入手しましょう。
色々なサイトがありますが、例えば下記サイトなどにも無料モデルが揃っています。
https://www.cgtrader.com/ja/free-3d-models/aircraft
入手方法、お勧めの拡張子 (.obj ,glb )等の解説はバッサリと省略させて頂きます。
ここでは3Dモデルを手に入れて、Blenderで読み込む事が出来た時点から紹介します。

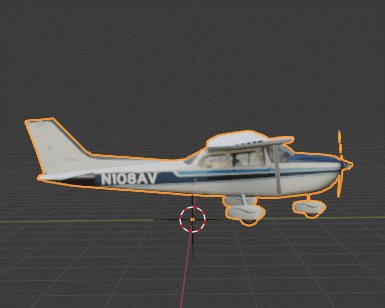
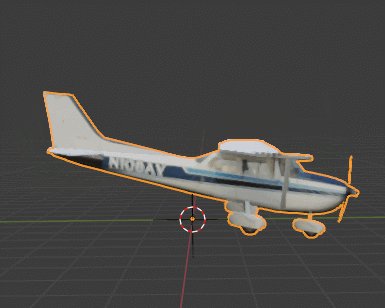
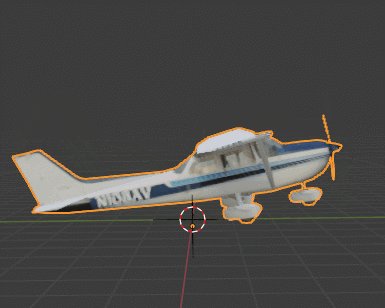
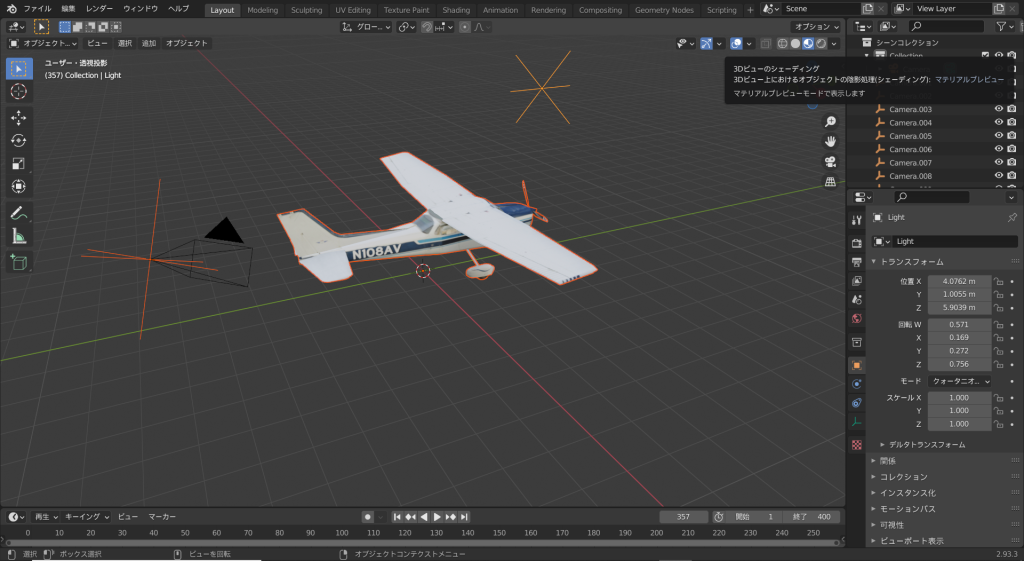
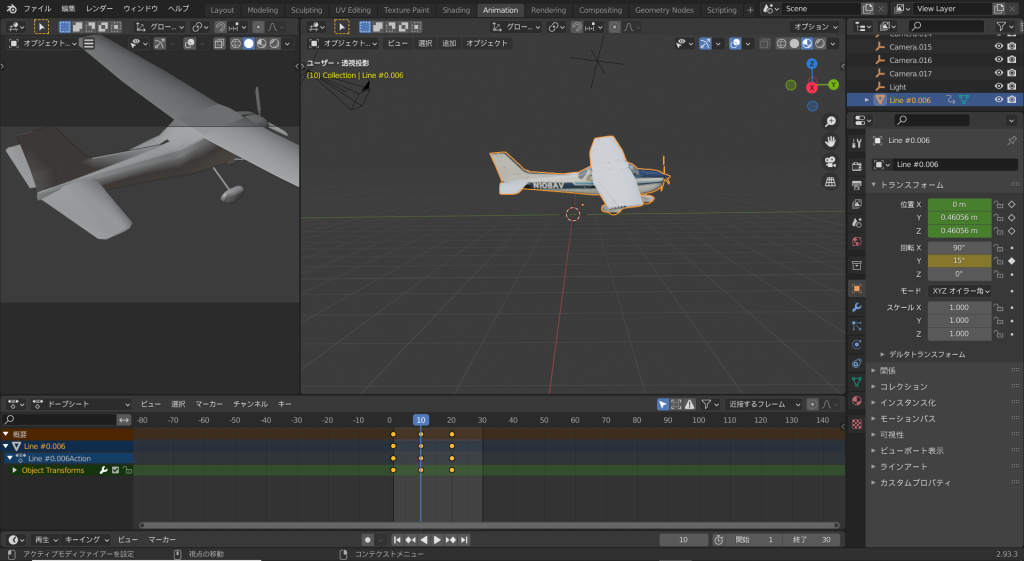
Blenderで読み込むとテクスチャーが貼り付けられていないため、ドキッとしますが、下記のように選択すると確認出来て、ホッとします。
画像右上の「オプション」の下にある青い部分をクリックするのがポイントです。

他のサイトのBlenderの解説を読みますとカタカナばかりで、一体マウスをどこに持って行ったら良いのかさっぱりわかりません。
このページではカタカナを出来るだけ避けますので、画面を参考に進めてください。
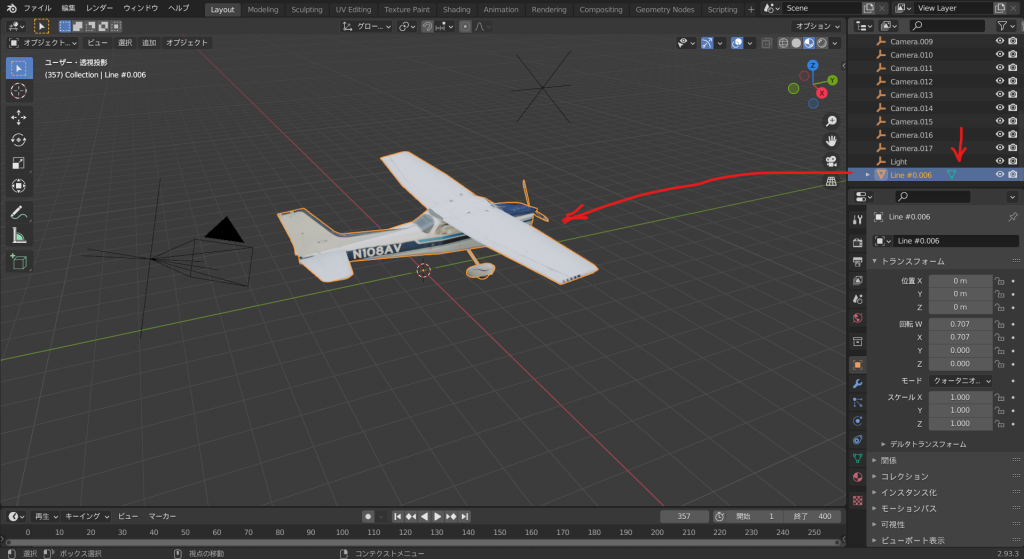
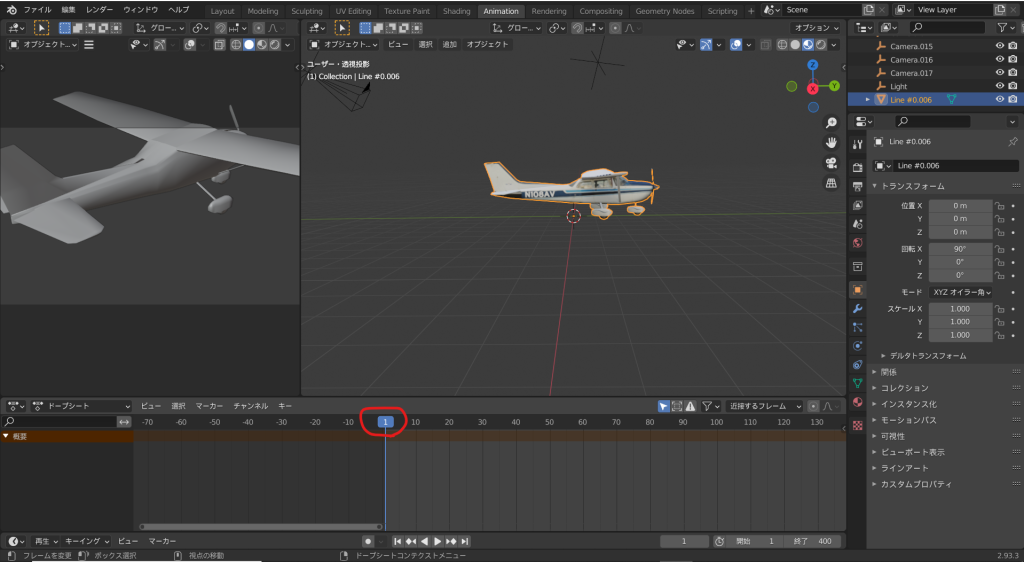
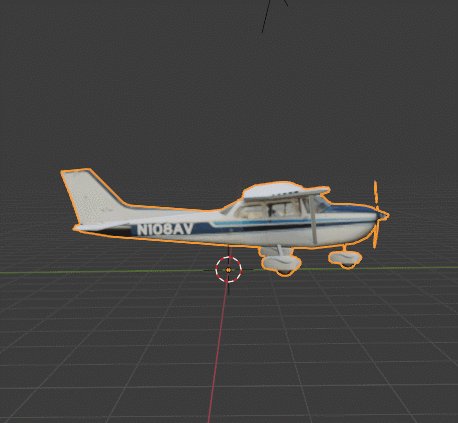
下記の赤い矢印のように飛行機を選択します。これをしっかり選択していないと後でつまづきます。
つまづく例としては、飛行機を動かしているつもりが、実はカメラを動かしていた等の失敗です。

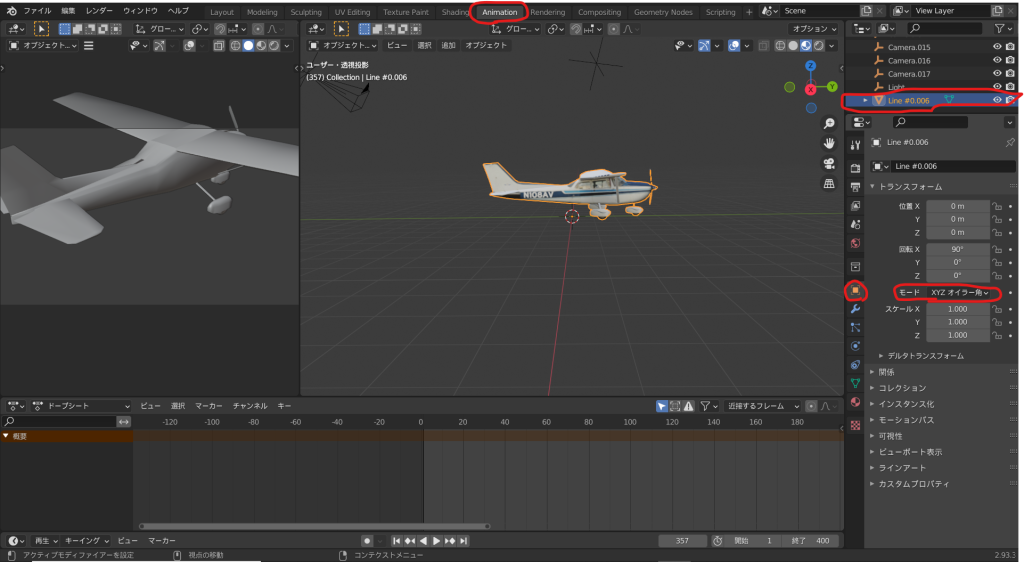
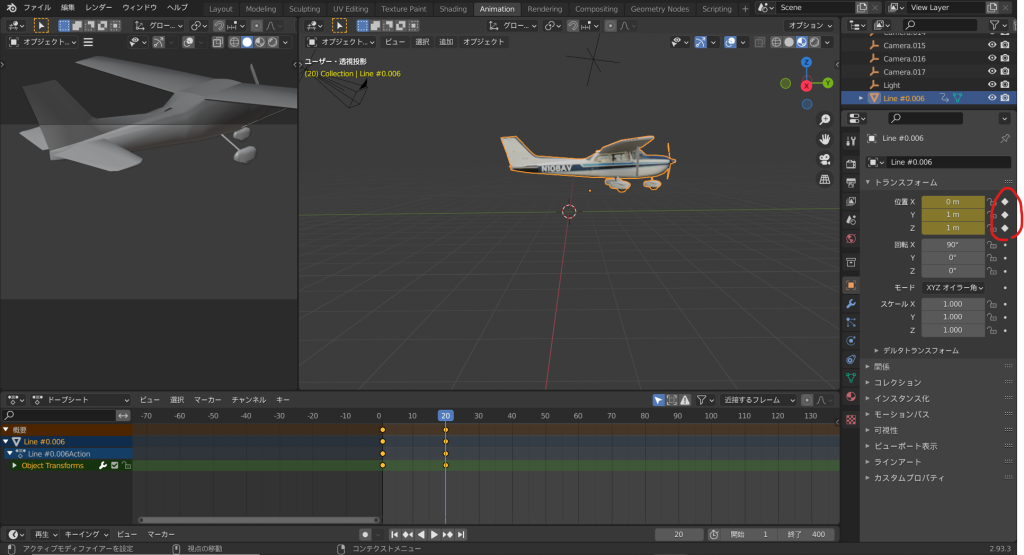
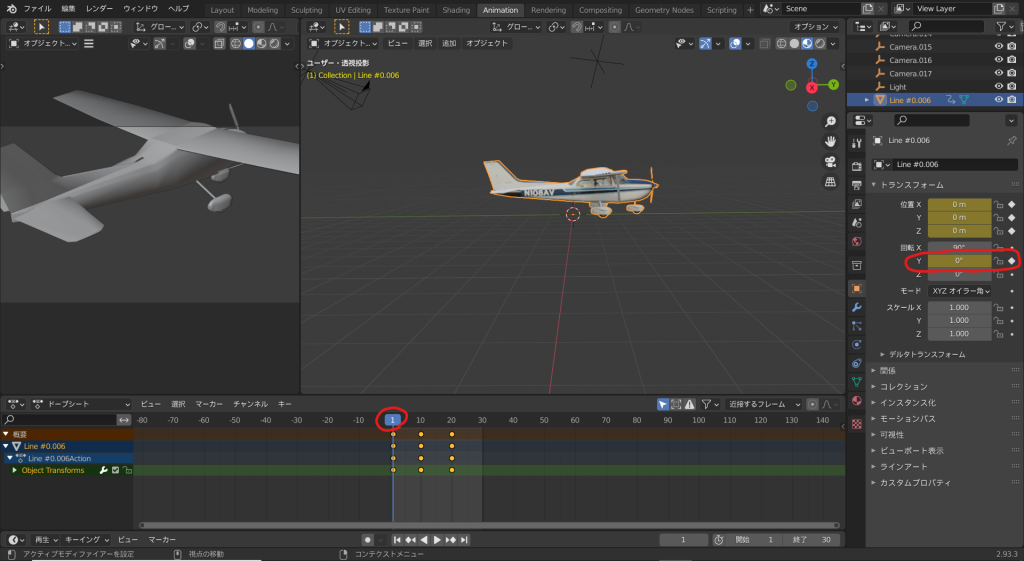
アニメーションを設定するタブを開いて、オイラー角によって角度を設定するように選択します。
飛行機が選択されているのを再確認することを忘れずに。

赤く囲まれた所(1)を左クリックして、1フレーム目を選択します。

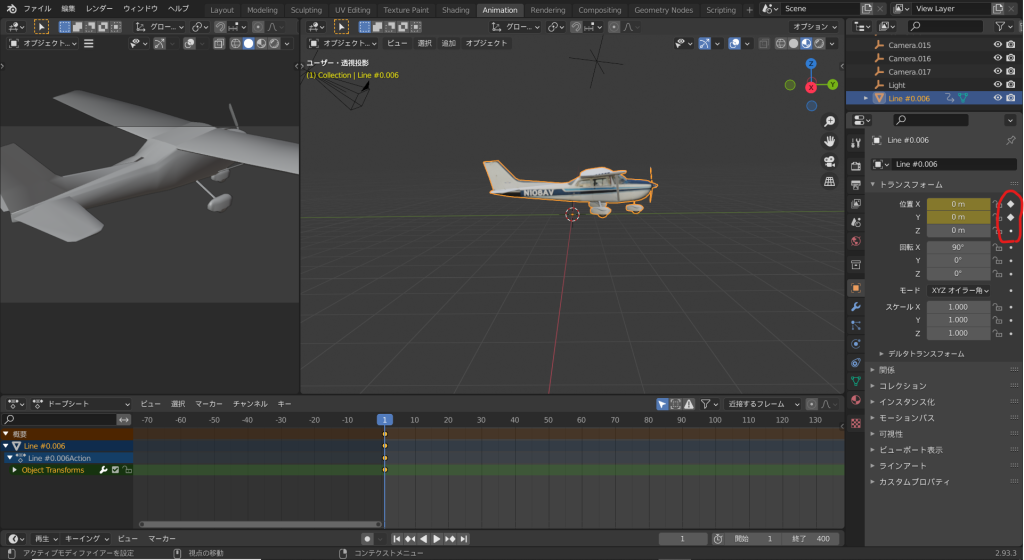
右上の黄土色の部分②入力して1フレーム目の座標(x=0,y=0,z=0)を確定します。
●が◆になれば確定されています。

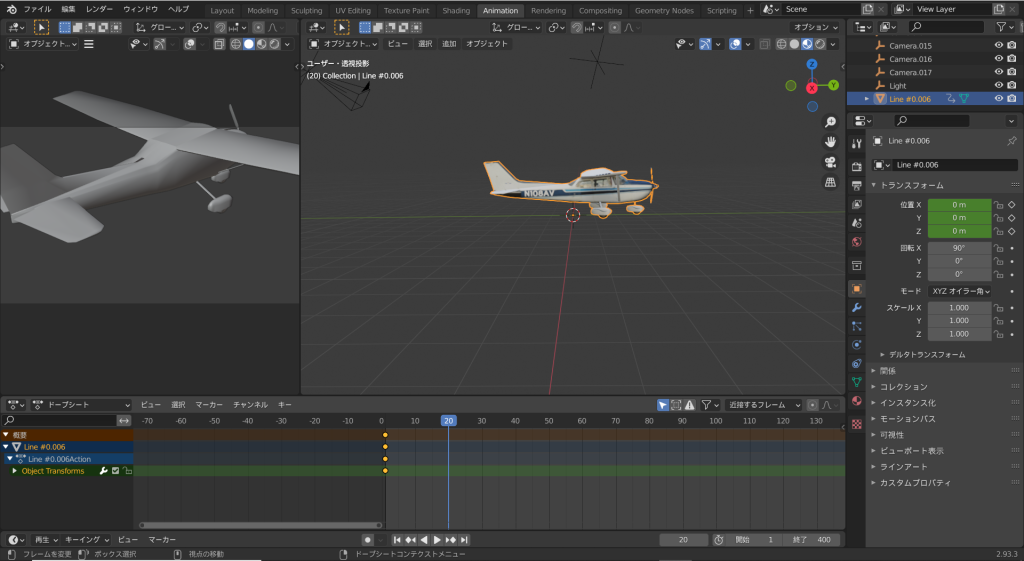
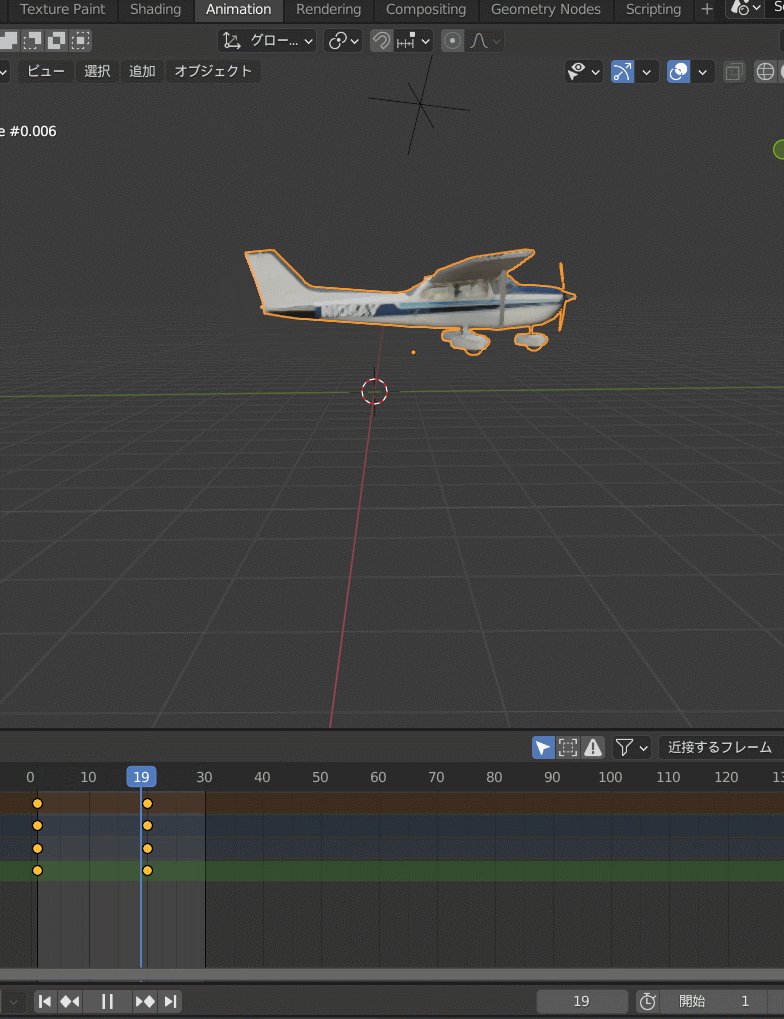
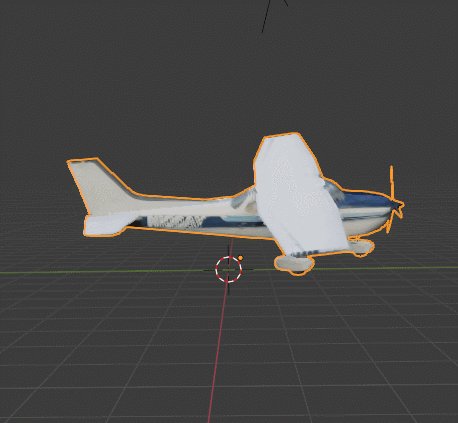
次に20フレーム目にある地点まで動かしてみます。
先ほど1フレームを選択した要領で、20までマウスを移動して、左クリックします。

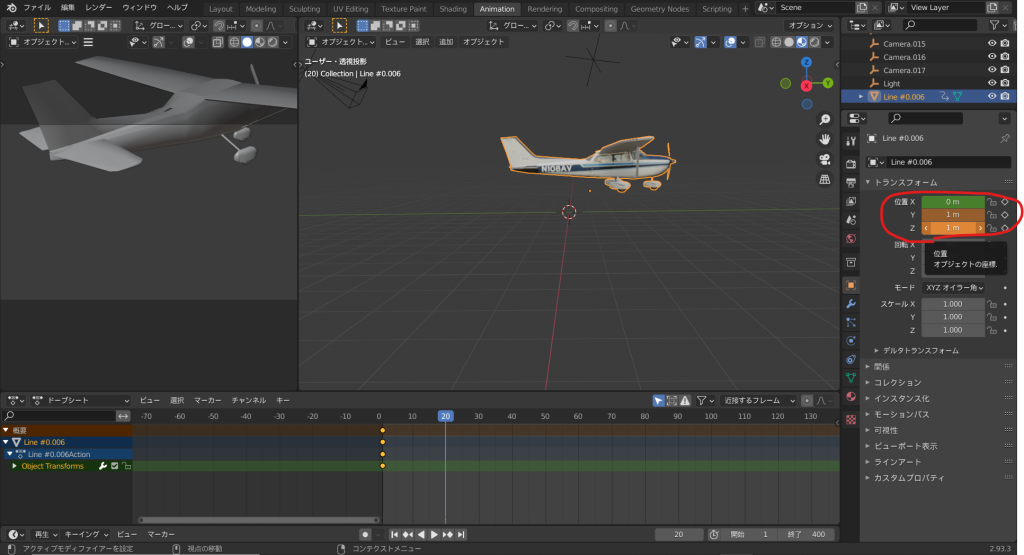
20フレーム目でY=1m,Z=1mまで動かしてみます。
ここでお断りですが、入手した3Dモデルによっては座標軸がこの例とは異なっている場合があるため、ご自身の3Dモデルに応じて設定してください。
このモデルはY軸が飛行機の進行方向になっています。
(通常航空機力学ではX軸が進行方向として扱います)

注意点としては入力しただけでは反映されていません。(動くのですが)
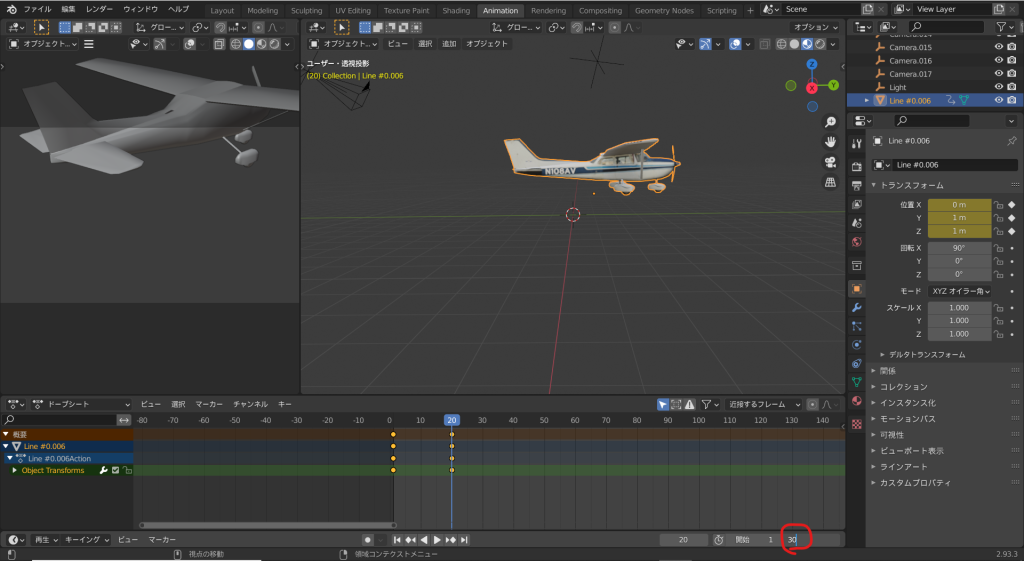
赤く囲んだ所をクリックして、20フレーム目の座標(x=0,y=1,z=1)を確定します。
●が◆になれば確定されます。

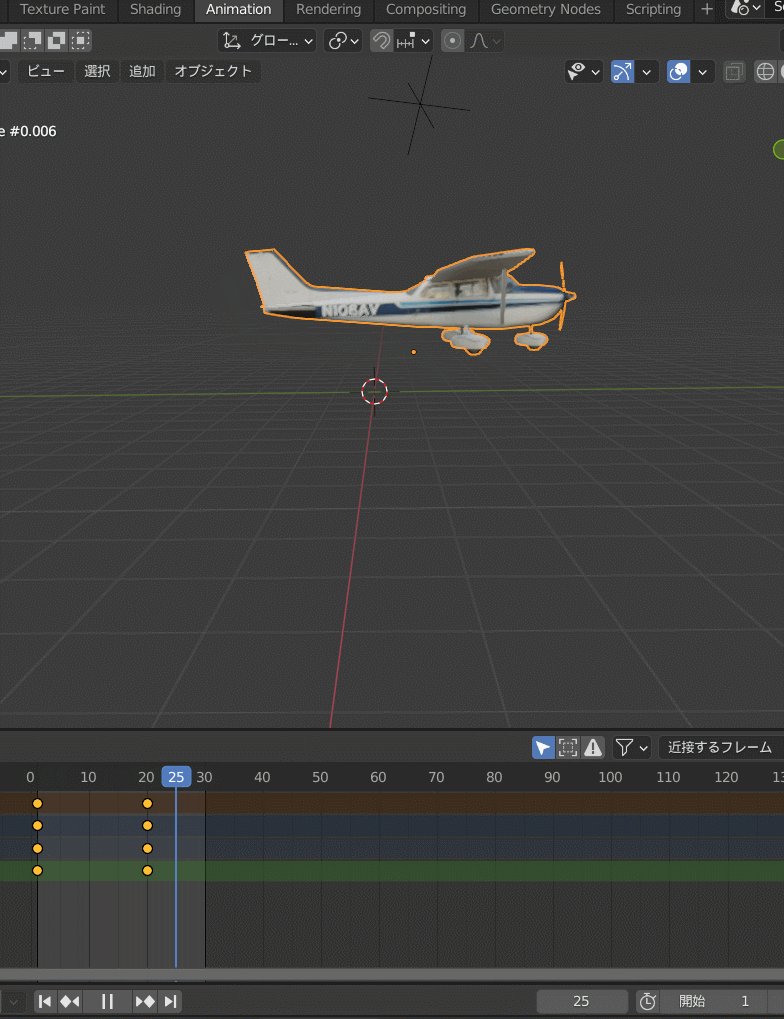
次に終了するフレームを設定します。
終了するフレームによって、アニメーションの終了するタイミングが変化します。
この例では
1フレーム目で (0,0,0)
20フレーム目で (0,1,1)
30フレーム目で (0,1,1)20フレーム目と同じ
に移動する設定になります。
再生ボタンをクリックしてみましょう。

下記のようになります

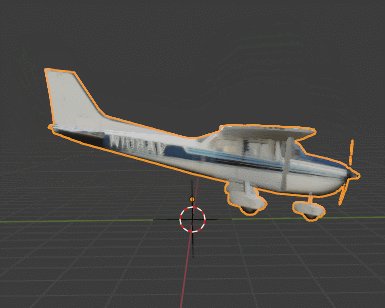
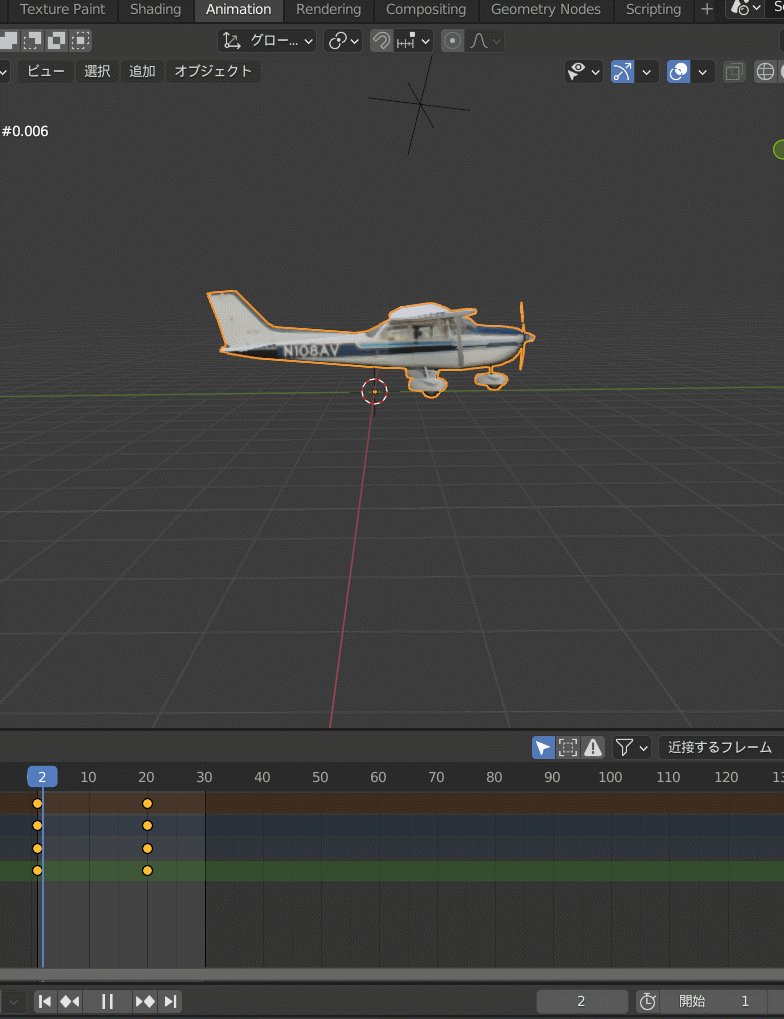
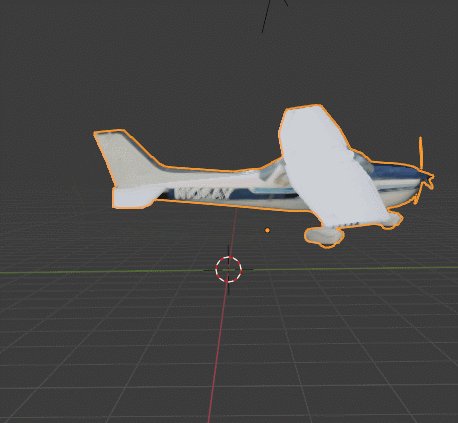
次は10フレーム目に10°バンクを入れてみましょう。
画像を参考にしてください。
◆にするのをお忘れなく。

最初から10°バンクが入っている設定になってしまいました。

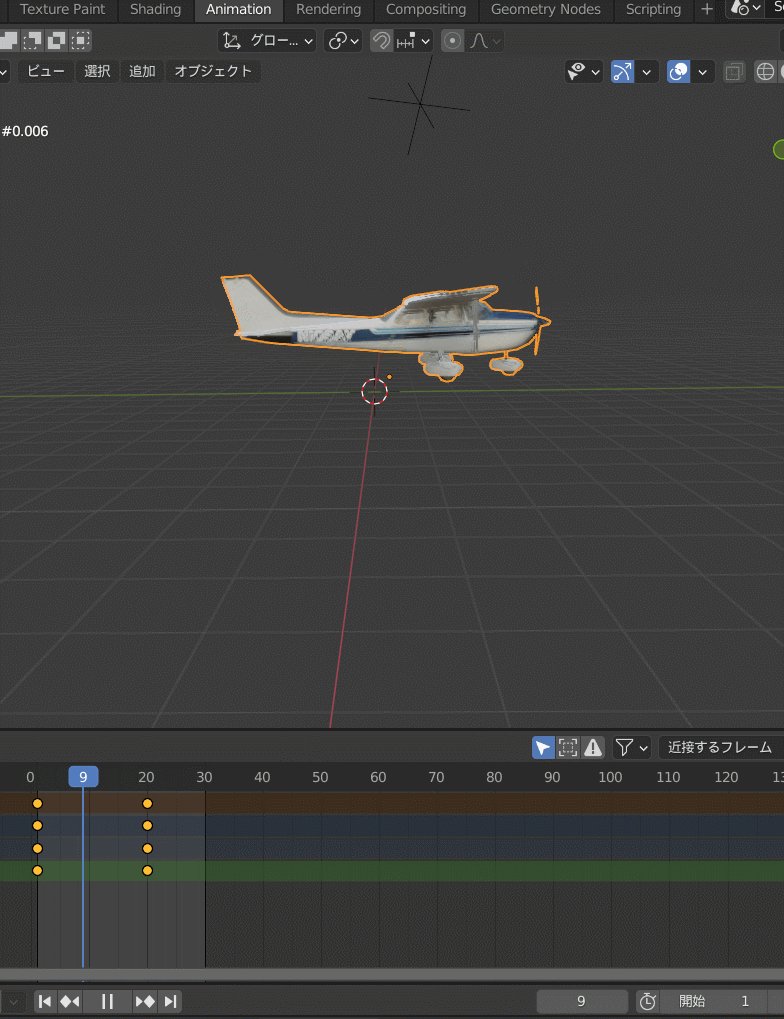
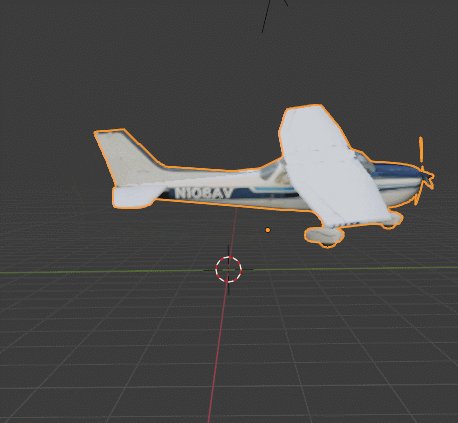
そこで動き始めの1フレーム目を0度バンクにしてみましょう。
操作はわかりますね。
右端の赤く囲んだ値を解説しますと、黄土色はユーザーが設定した値で、緑色はBlenderが補間した値を表現しているようです。


うまくいきました。
かなり根気が必要ですが、このようにして座標と角度をマニュアル入力してアニメーションを作ることが出来ました。
(フレームレートなどの設定も出来ますが省略します)
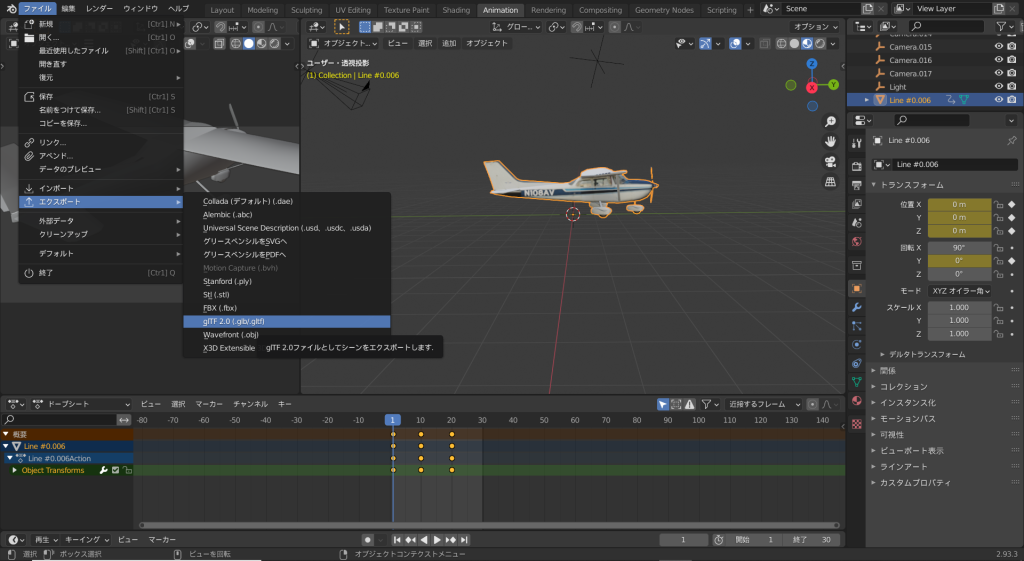
次はこの動きを含んだ3Dモデルをエクスポートしてみましょう。
大きなポイントとしては.objファイルはアニメーションを反映できません。そのため私は.glbファイルでエクスポートしています。

下記のように適当な名前をつけてエクスポートします

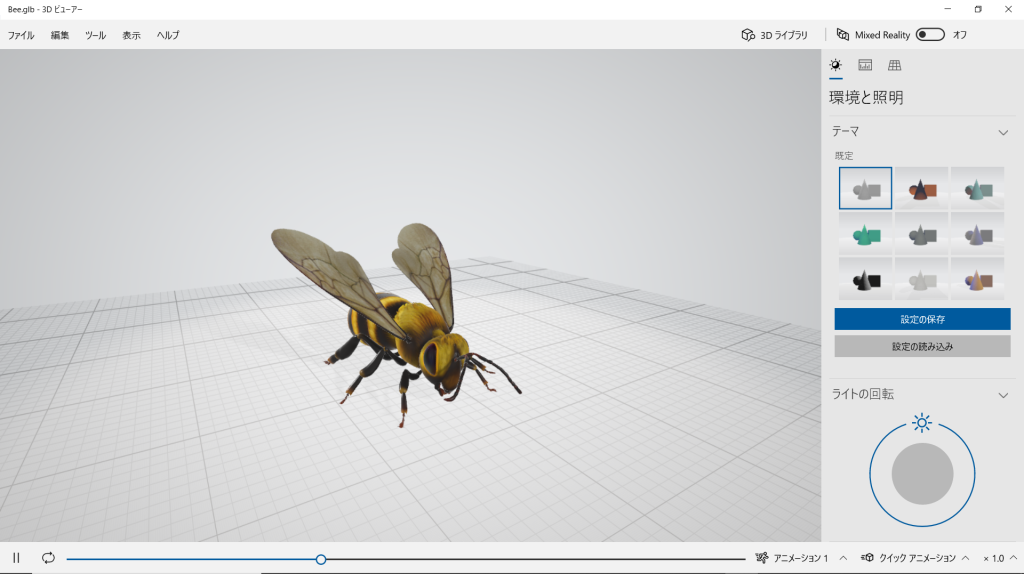
エクスポートしたモデルを下記の3Dビューアーなどで開いてみます。
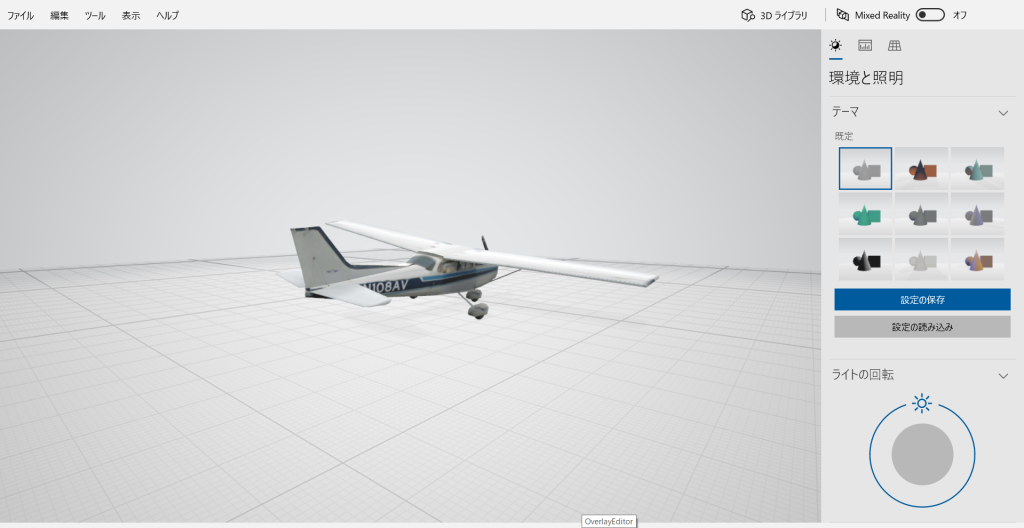
最初は蜂がいますが、さきほどエクスポートしたモデルを開いてみますと。

動きも含めて反映されているはずです。

さて、これで3Dモデルが出来ましたが、例えば授業などに使いたい場合、これをどのように学生に見てもらうのか?という問題が生じます。
メール等で配布して、ノートパソコンで開いてくださいというのもハードルが高くなります。
できればアプリなどをインストールせずに、簡単に見られるようにしたいのです。
調べたところ、一つの方法としてpalanAR というサイトを使う手があります。

詳しい説明は省きますが、これに3Dモデルをアップロードして視点などを決定すると、スマホで下記のようなリンクをクリックするだけでARとして表示されます。
https://palanar.com/ar_contents/2021〇〇〇〇〇〇〇〇
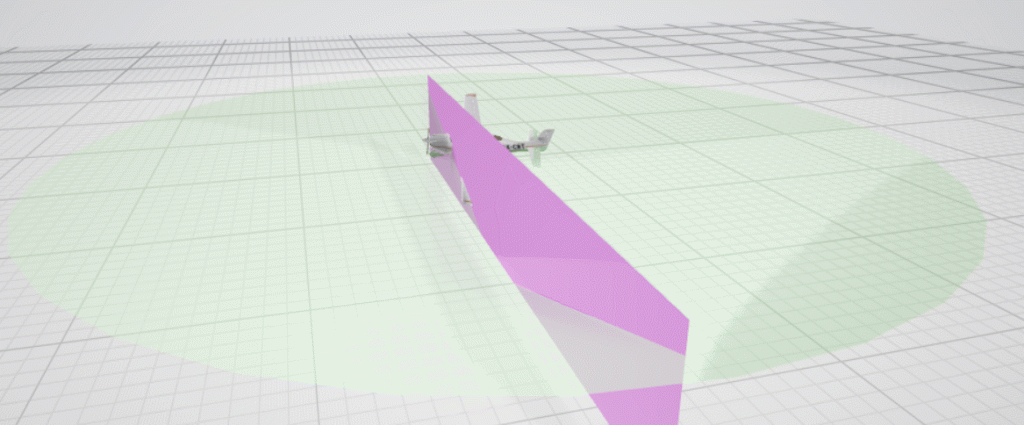
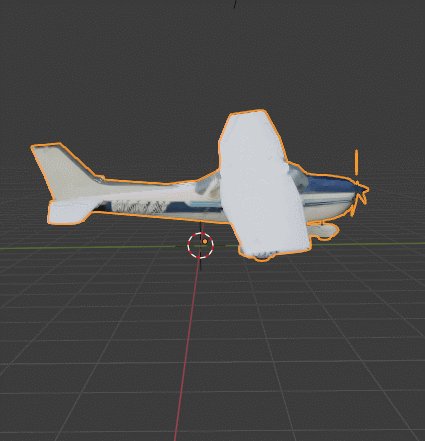
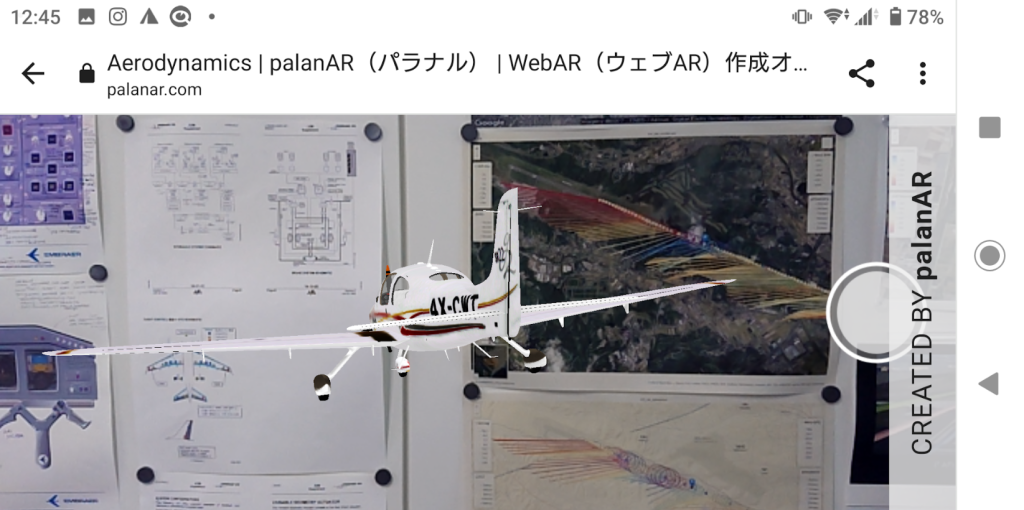
下記は別の飛行機(SR22)で同じようなモデルを作ったものをARにしてスマホ画面を撮影しました。
正面の壁をバックに、設定した通りに動く飛行機が現れます。

今回は航空機の座標と角度をマニュアル入力してそれを含めた3Dファイルを作成して、スマホで閲覧する技を紹介しました。
しかし、複雑な動きを一つ一つ入力するのは骨が折れます。
それを避けるのにはプログラミング言語を使います。
次回は、Blenderに組み込まれているプログラミング言語「Python」によって予め座標と角度を設定したCSVファイルを読み込んで、自動的に設定する技を紹介しましょう。
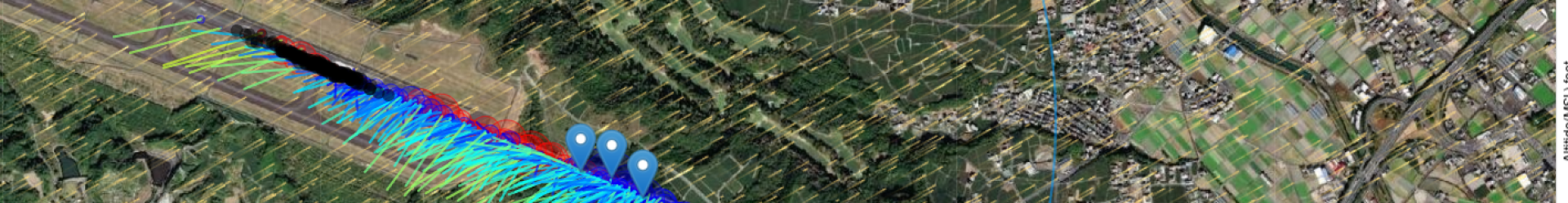
それができると例えばSkidやSlip等の旋回がアニメーション化されてスマホで確認できます。
また、航空機力学の中で理解が難しい縦の短周期モードや長周期モードの動きが手に取るように理解できる教材が出来上がります。